MYKD - قالب گیمینگ زیبا و خلاق v1.0
ضمن عرض تشکر بابت خرید قالب MYKD، چنانچه در زیمنه نصب قالب دچار مشکل هستید تیم ما رایگان این کار را برای شما انجام خواهد داد
اگر تصمیم به توسعه بکاند برای این قالب یا شخصی سازی و گسترش این قالب دارید، ما با دریافت هزینه این کار را برای شما انجام خواهیم داد تماس: 09050552091.
اجزای قالب گیمینگ MYKD
MYKD قالب فروشگاه گیمینگ و مسابقات گیمینگ
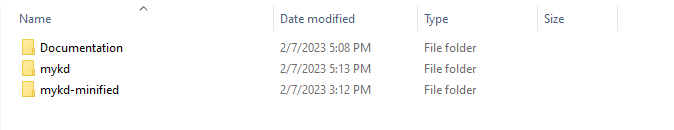
در فایلی که پس از خرید قالب دریافت میکنید ۳ پوشه وجود دارد:
Documentation(مستندات قالب MYKD)MYKD(قالب اصلی)MYKD-minified(قالب نسخه فشرده - minified)

01نصب قالب
برای نصب قالب مراحل زیر را دنبال کنید:
- برای نصب قالب در سرور مراحل ویدئوی زیر را انجام دهید
- شما در پوشهی اصلی موارد زیر را خواهید داشت
MYKD/assets/css- فایل های استایلMYKD/assets/fonts- فونت هاMYKD/assets/img- تصاویرMYKD/assets/js- فایل های جاوا اسکریپتMYKD/assets/scss- فایل های SCSSMYKD/assets/mail.php- فایل های PHP برای فرم تماس
- برای کار کردن قالب لازم است شما تماس این پوشه ها را در سرور خود آپلود کنید
02ساختار HTML
ما از آخرین نسخهی بوتاسترپ استفاده میکنیم v5.1.3
ساختار کلی قالب را میتوانید در اینجا مشاهده کنید
<!doctype html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>MYKD - قالب گیمینگ زیبا و خلاق</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Place favicon.ico in the root directory -->
<link rel="shortcut icon" type="image/x-icon" href="assets/img/favicon.png">
<!-- CSS here -->
<link rel="stylesheet" href="assets/css/.....">
<link rel="stylesheet" href="assets/css/.....">
<link rel="stylesheet" href="assets/css/....">
<link rel="stylesheet" href="assets/css/...">
</head>
<body>
<!-- header-area -->
<header id="home">
</header>
<!-- header-area-end -->
<!-- main-area -->
<main class="main-area fix">
<!-- All Section Here -->
</main>
<!-- main-area-end -->
<!-- Footer-area -->
<footer class="footer-area">
</footer>
<!-- Footer-area-end -->
<!-- JS here -->
<script src="assets/js/vendor/....."></script>
<script src="assets/js/...."></script>
<script src="assets/js/..."></script>
</body>
</html>
03صفحات
index.htmlis====>صفحه اصلی ۱index-2.htmlis====>صفحه اصلی ۲about-us.htmlis====>دربارهی ماtournament.htmlis====>مسابقات - تورنومنتtournament-details.htmlis====>مسابقه تکیshop.htmlis====>فروشگاهshop-details.htmlis====>صفحه محصولteam-details.htmlis====>صفحه تیمservices.htmlis====>خدماتservices-details.htmlis====>جزییات خدماتblog.htmlis====>پست استداندارد وبلاگblog-details.htmlis====>مطلب وبلاگcontact.htmlis====>تماس با ما
04تنظیمات Favicon
Favicon را میتوانید در بخش <head> پیدا کنید
<link rel="shortcut icon" type="image/x-icon" href="assets/img/favicon.png">
05تنظیمات لوگو
لوگو را میتوانید در بخش <nav class="navbar"> پیدا کنید
<div class="logo"><a href="index.html"><img src="img/logo/logo.png" alt="logo"></a></div>
شما میتوانید هر نوع فایل .jpg .png .svg را جایگیزین کنید
06تنظیمات فونت
در قالب MYKD ما از فونت های 'lalezar', 'Vazirmatn' استفاده کردهایم
برای تعویض فونت ها از بخش assets/css/style.css اقدام کنید
@import url("https://fonts.googleapis.com/css2?family=Barlow:ital,wght@0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,400;1,500;1,600&family=Poppins:ital,wght@0,400;0,500;0,600;0,700;1,400;1,500&display=swap");
07فعال سازی کد PHP فرم تماس
شما میتواند فرم تماس را به سرعت ویرایش کنید برای این کار فایل mail.php را از پوشهی MYKD باز کنید و ایمیل خود را در بخش $recipient وارد کنید
<?php
// Only process POST reqeusts.
if ($_SERVER["REQUEST_METHOD"] == "POST") {
// Get the form fields and remove MORALspace.
$name = strip_tags(trim($_POST["name"]));
$name = str_replace(array("\r","\n"),array(" "," "),$name);
$email = filter_var(trim($_POST["email"]), FILTER_SANITIZE_EMAIL);
$message = trim($_POST["message"]);
// Check that data was sent to the mailer.
if ( empty($name) OR empty($message) OR !filter_var($email, FILTER_VALIDATE_EMAIL)) {
// Set a 400 (bad request) response code and exit.
http_response_code(400);
echo "Please complete the form and try again.";
exit;
}
// Set the recipient email address.
// FIXME: Update this to your desired email address.
$recipient = "founder@stthemes.com";
?>
08ساختار CSS
در فایل style.css استایل های استفاده شده از صفحات موجود است
-
bootstrap.min.css
فایل هستهی بوتاسترپ
منبع -
font-awesome.css
در این فایل آیکون های Fontawesome جای گذاری شده اند
منبعمثال
<i class="fab fa-facebook-square"></i> -
magnific-popup.css
در این فایل استایل های Popup جای گذاری شدهاند
منبع -
animate.min.css
منبعanimate.cssانیمیشن های زیبایی را در صفحات ارائه میدهدمثال
<div class="wow slideInLeft"> ... </div> -
style.css
تمام استایل های استفاده شده در قالب
09جاوااسکریپت
-
jQuery 3.6.0
منبع -
bootstrap.min.js
منبع -
slick.min.js
منبع -
gsap.js
منبع -
wow.js
منبع -
min.js
تمام JS های شخصی استفاده شده در این قالب در این فایل جای گذاری شده اند